1. ショップデザイン - テンプレート選択・編集 - コードを編集
使用しているデザインセットの「コードを編集」を選択してください。
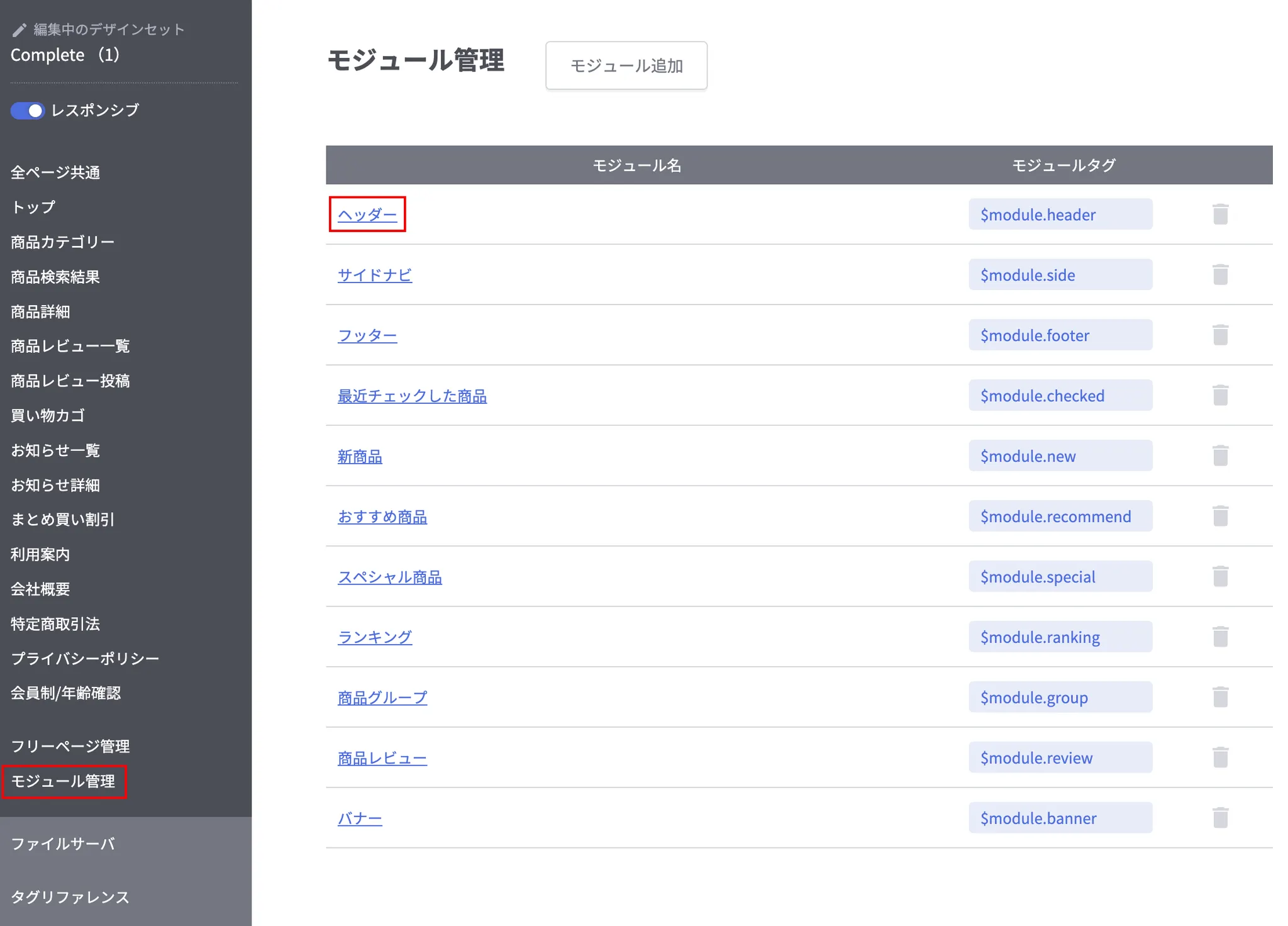
2. モジュール管理 - ヘッダー
モジュール管理でヘッダーを選択してください。
特定のページでヘッダーモジュールを使用していない場合、正常に動作しない可能性があります。
ヘッダー以外の共通モジュールでも使用できます。ご使用の際はご注意ください。
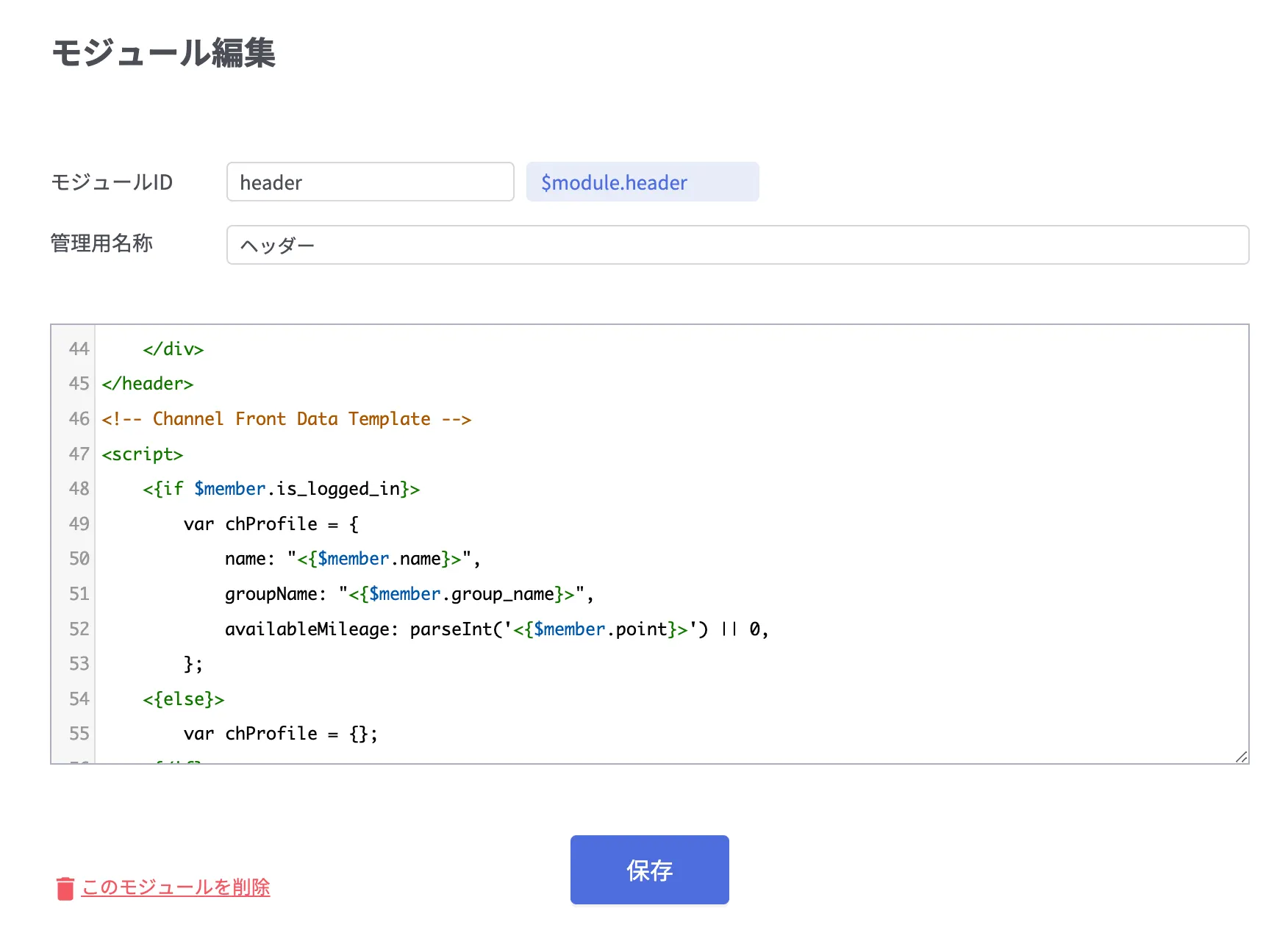
3. コードを追加
以下のコードを追加してください。
<!-- Channel Front Data Template -->
<script>
<{if $member.is_logged_in}>
var chProfile = {
name: "<{$member.name}>",
groupName: "<{$member.group_name}>",
availableMileage: parseInt('<{$member.point}>') || 0,
};
<{else}>
var chProfile = {};
<{/if}>
var pageType = "<{$page.type}>";
if (pageType === "item") {
ChannelIO('track', 'ProductView', {
id: '<{$item.system_code}>',
name: '<{$item.name}>',
amount: parseInt('<{$item.original_price}>') || 0,
});
}
</script>
<!-- End of Channel Front Data Template -->
HTML
복사
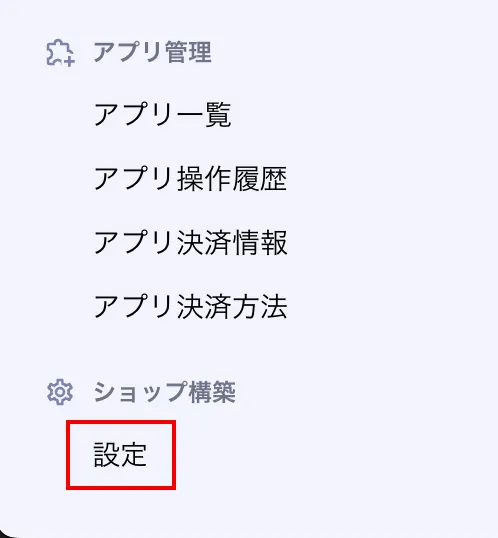
4. 設定
左のメニューでショップ構築 - 設定を押してください。
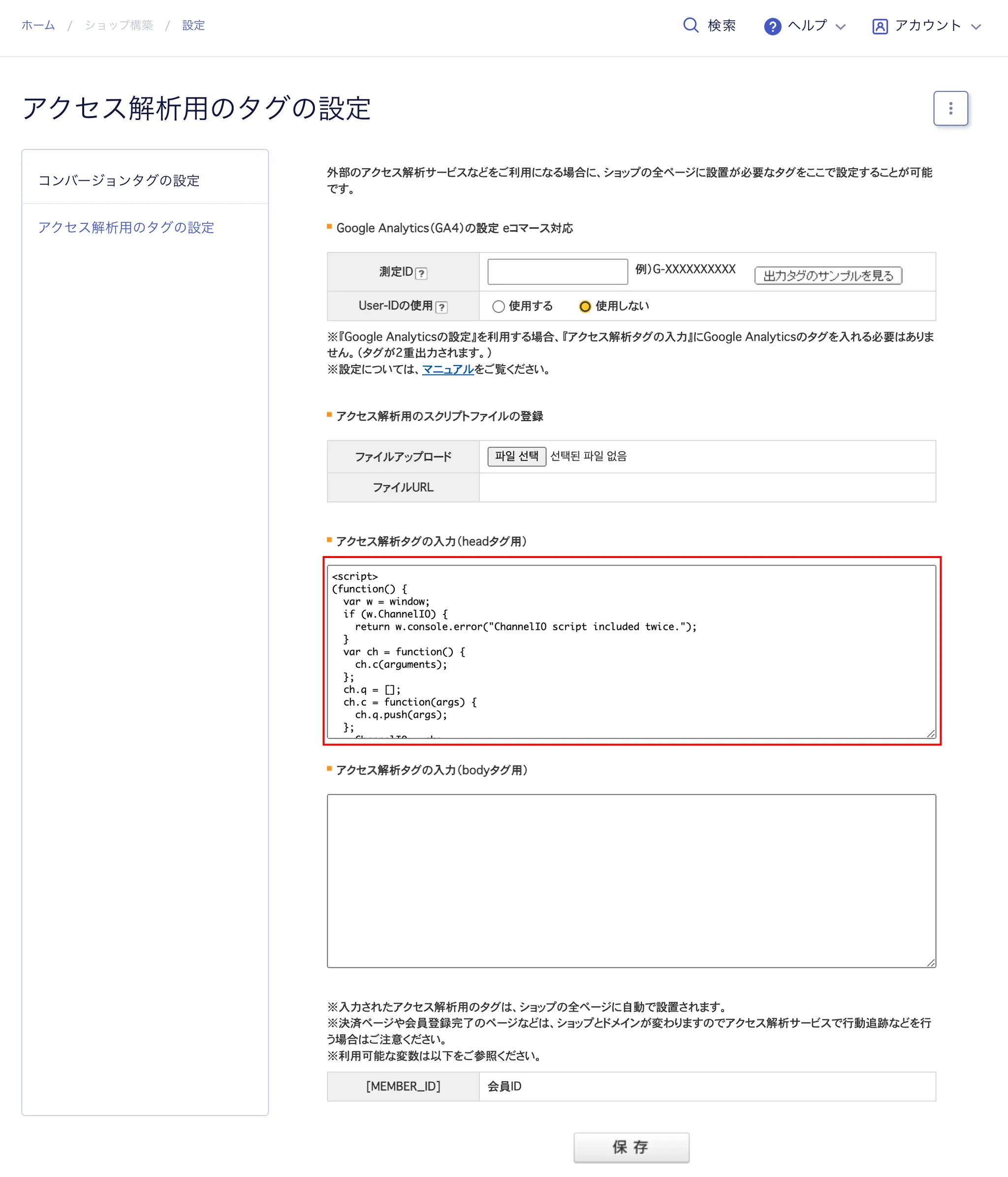
5. SEO・SNS・マーケティング - タグの設定
SEO・SNS・マーケティング - タグの設定で「タグの設定」を選択してください。
6. コードを追加
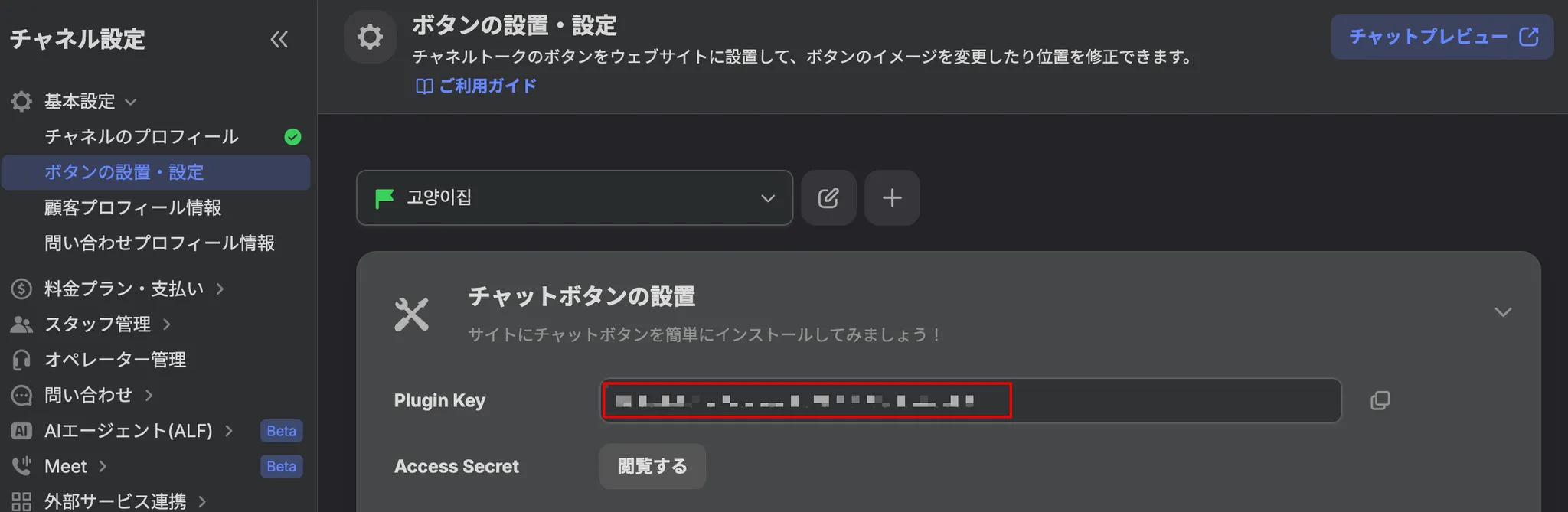
下記のコードの「PLUGIN_KEY」部分を2枚目の写真を参考に、「アクセス解析タグの入力(headタグ用)」にコードを追加してください。
(PLUGIN_KEYは半角「"」と一緒に追加してください。)
<script>
(function() {
var w = window;
if (w.ChannelIO) {
return w.console.error("ChannelIO script included twice.");
}
var ch = function() {
ch.c(arguments);
};
ch.q = [];
ch.c = function(args) {
ch.q.push(args);
};
w.ChannelIO = ch;
function l() {
if (w.ChannelIOInitialized) {
return;
}
var chProfile = w.chProfile;
ChannelIO('boot', {
"pluginKey": PLUGIN_KEY,
"memberId": "[MEMBER_ID]" || undefined,
"profile": chProfile,
"scriptProvider": "installationGuide",
"scriptPlatform": "gmoMakeshop",
"scriptVersion": "1.0.0"
});
w.ChannelIOInitialized = true;
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://cdn.channel.io/plugin/ch-plugin-web.js";
var x = document.getElementsByTagName("script")[0];
if (x.parentNode) {
x.parentNode.insertBefore(s, x);
}
}
if (document.readyState === "complete") {
l();
} else {
w.addEventListener("DOMContentLoaded", l);
w.addEventListener("load", l);
}
})();
</script>
HTML
복사